Blog
Welcome

Recent posts
We’ve been thrilled with the response to the Print Shop launch — especially now it’s available on our super-affordable Lifetime plan! — and we love watching your stores go live. We’ve been talking with many users about how we can make it even better. As a result we’ve made a few design changes to elevate your store even more.


loading...


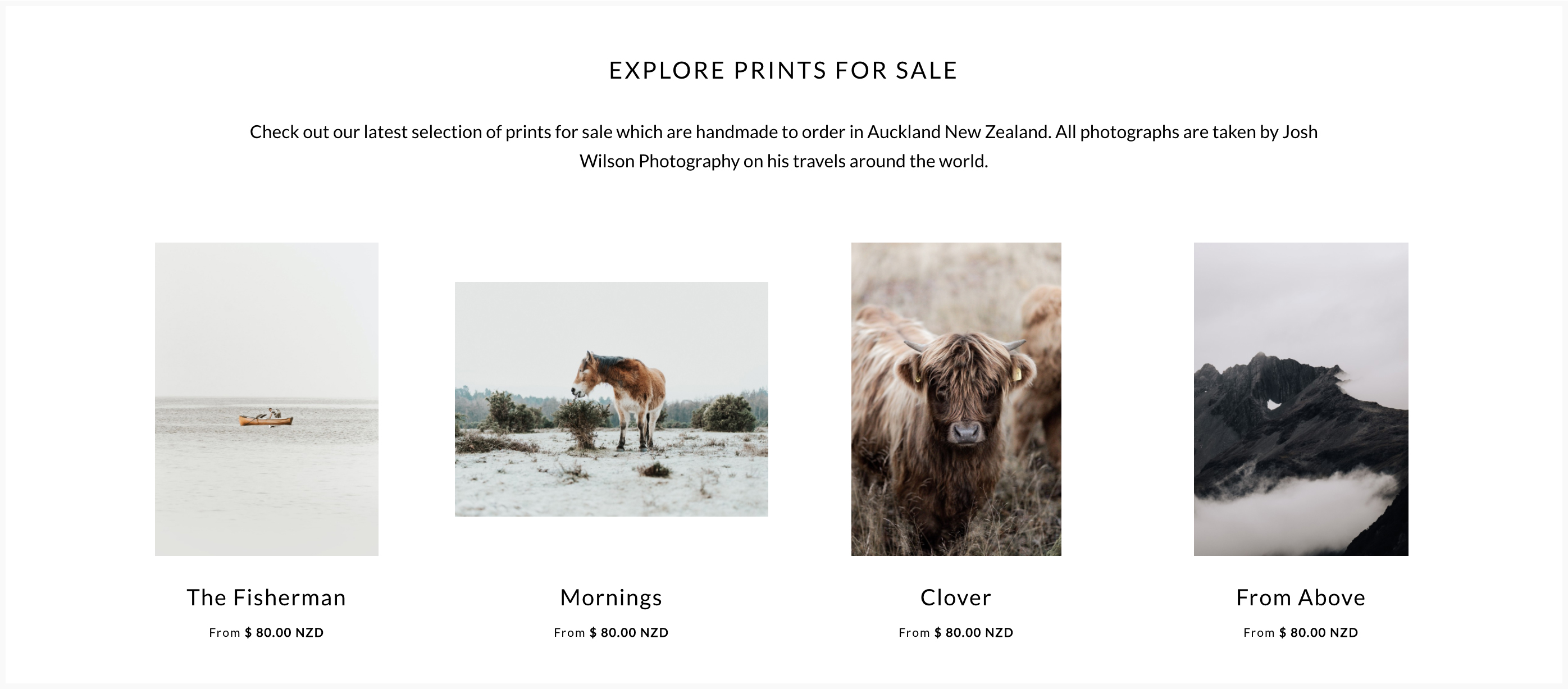
Update 1: New store layouts
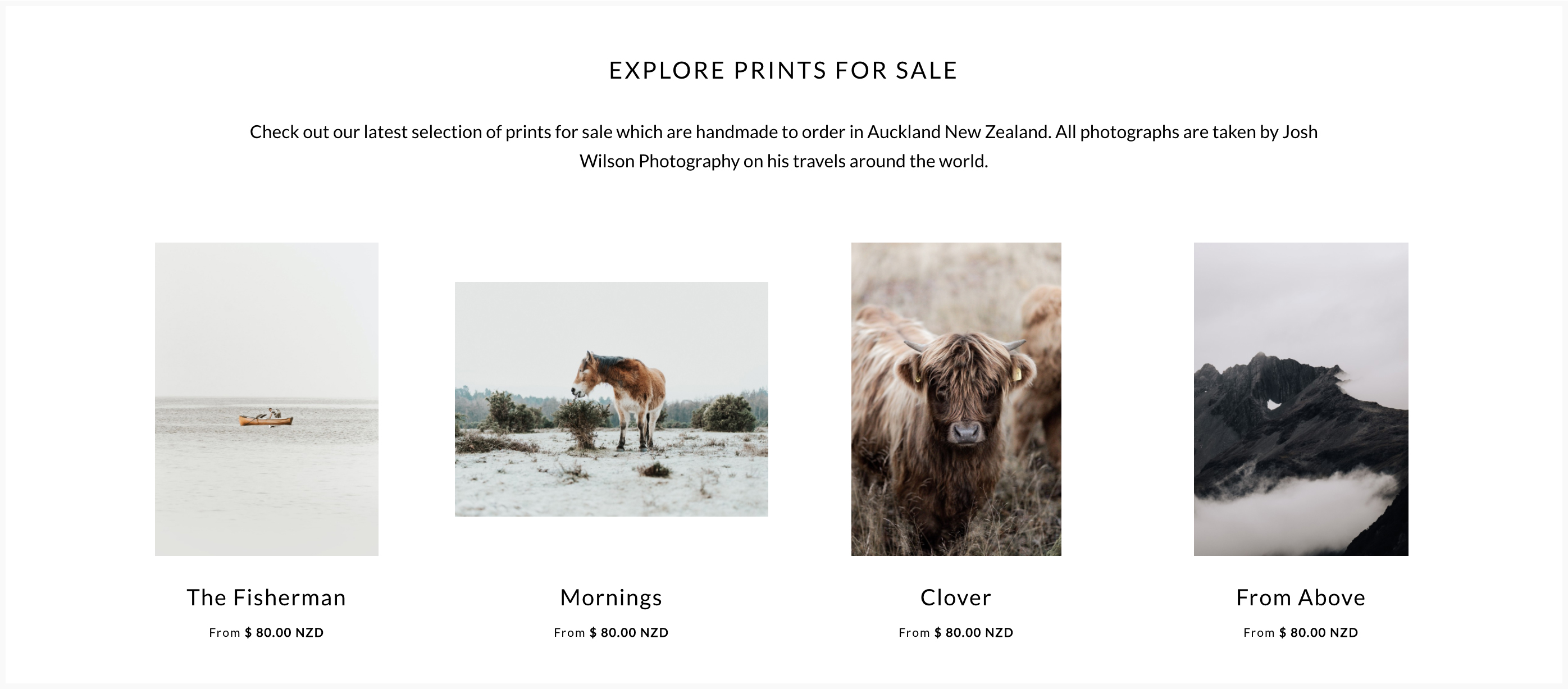
We launched Print Shop with three layout options (square, landscape and horizontal). We've now introduced a fourth, a "mixed orientation" layout design — i.e. it doesn't force the images to fit the given aspect ratio. To change your store design, open your Print Shop gallery, click Settings, and under “Store Layout” change your design to “Mixed.”


loading...


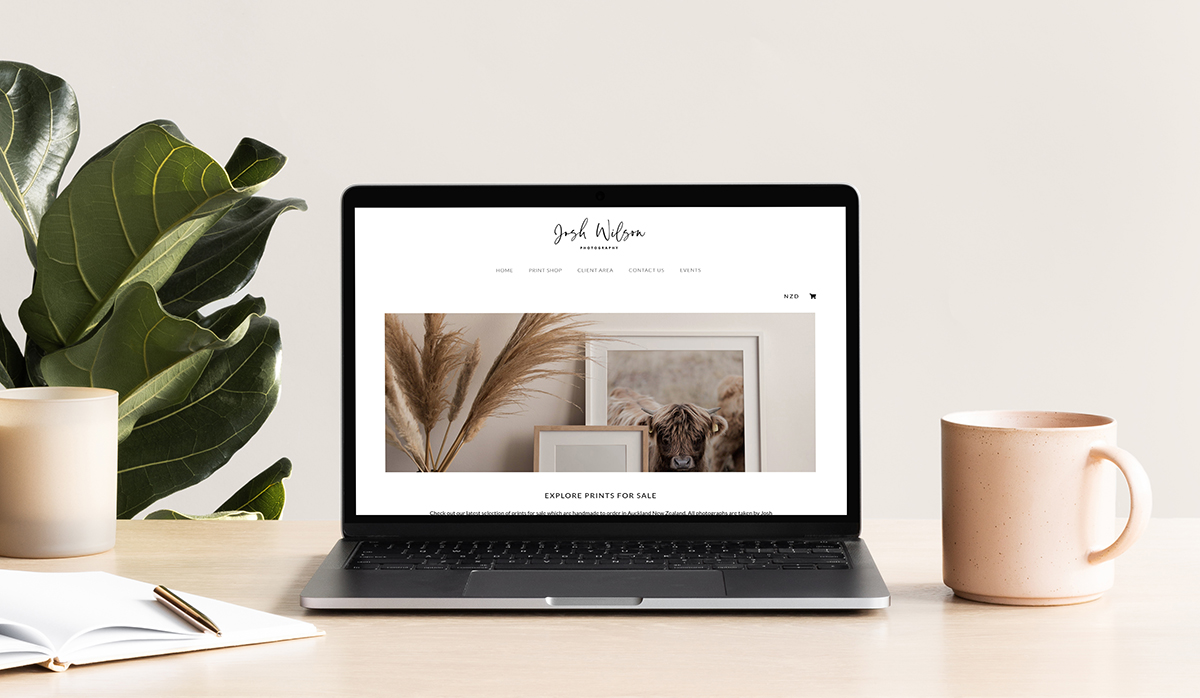
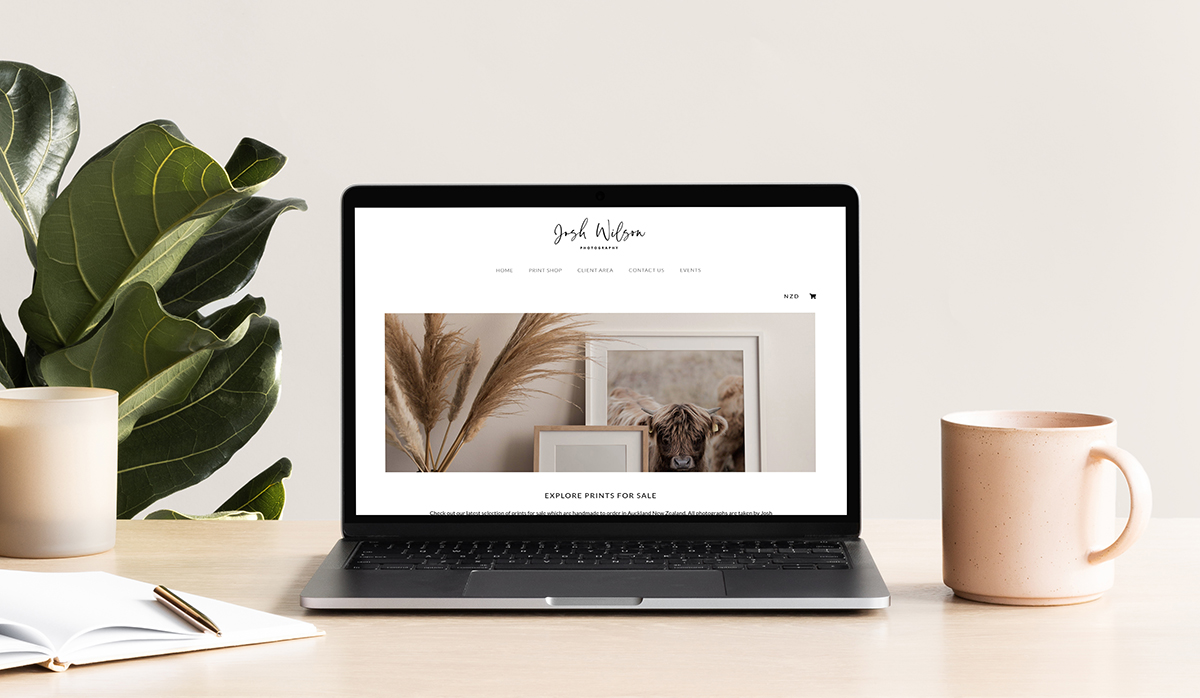
Update 2: Add a banner and introductory title to the landing page
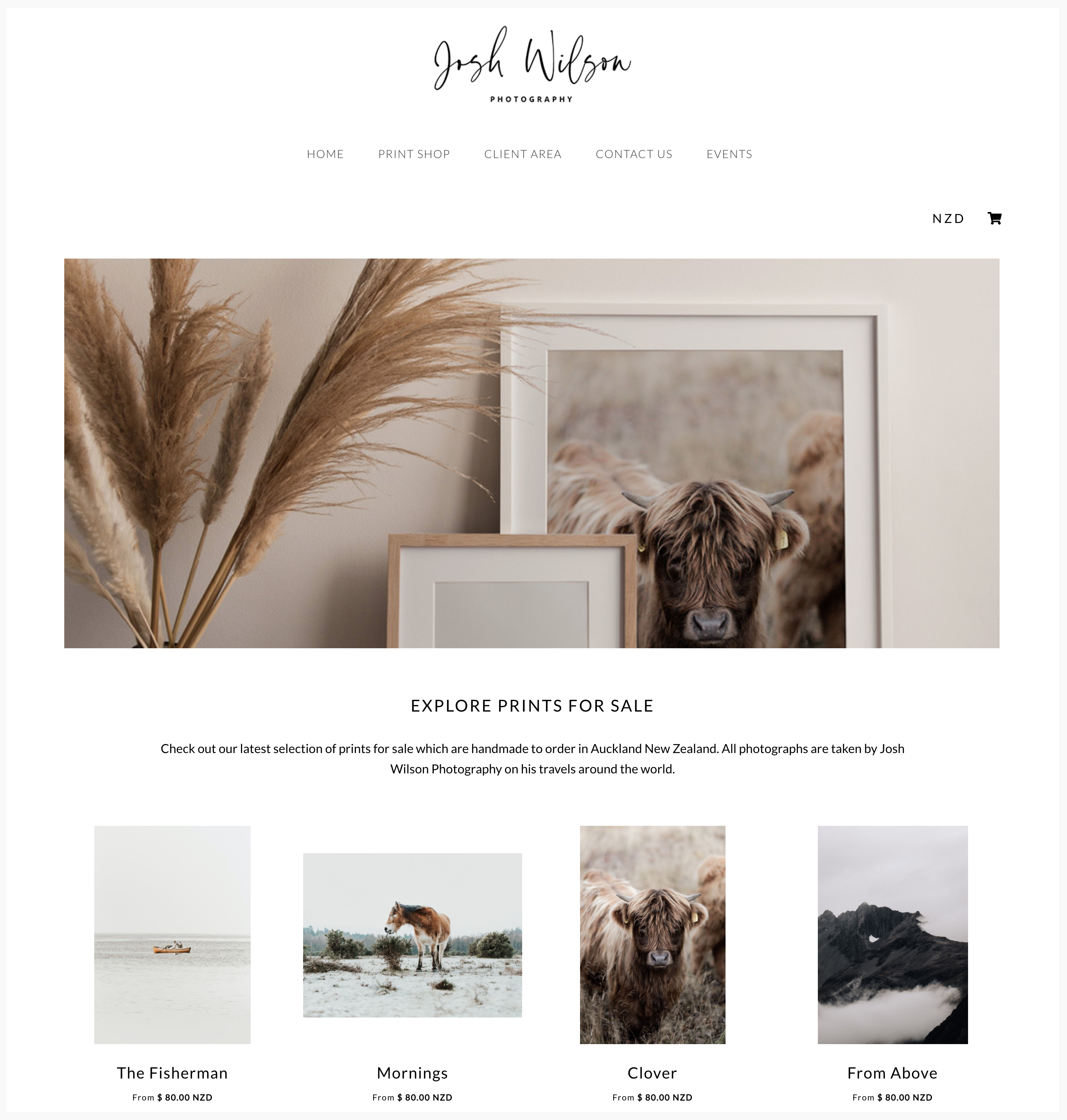
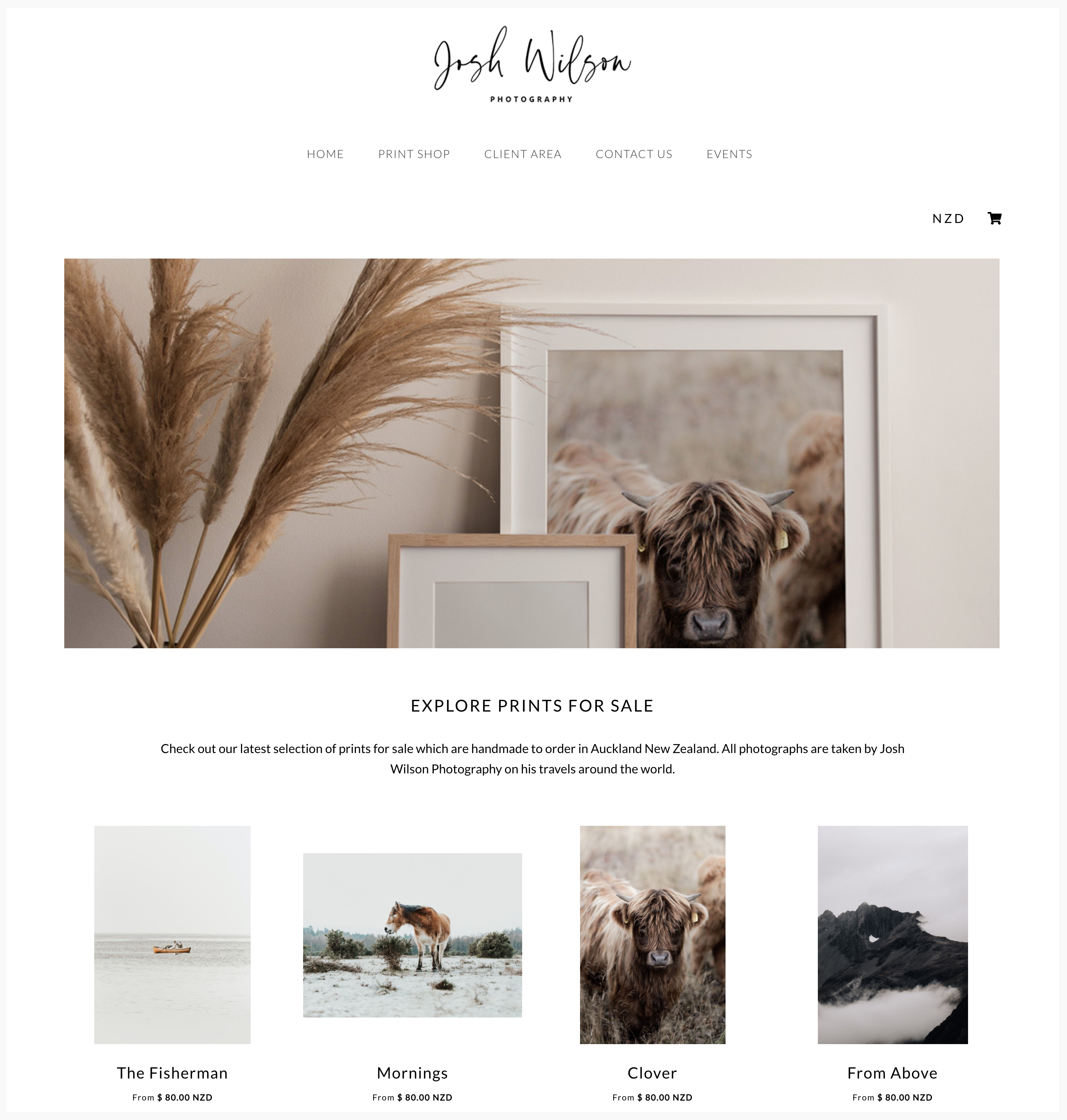
Banner images catch the attention of website visitors. You can now add a banner to your Print Shop landing page. You might like to add a photograph of your products, or change the banner as your run different promotions. For example you could create a banner that says “20% off site-wide.”
To add a banner to your Print Shop open your Print Shop gallery, click Settings, and under “Banner”, upload your image. The banner image dimensions are 1200x500px.
As with banners, an introductory title lets you add a quick sales or introductory message to your Print Shop landing page. This can give visitors a quick idea of what you do and what you’re selling.
To add a message, open your Print Shop gallery, click Settings, and under “Collection Title and Description” adjust your message.


loading...


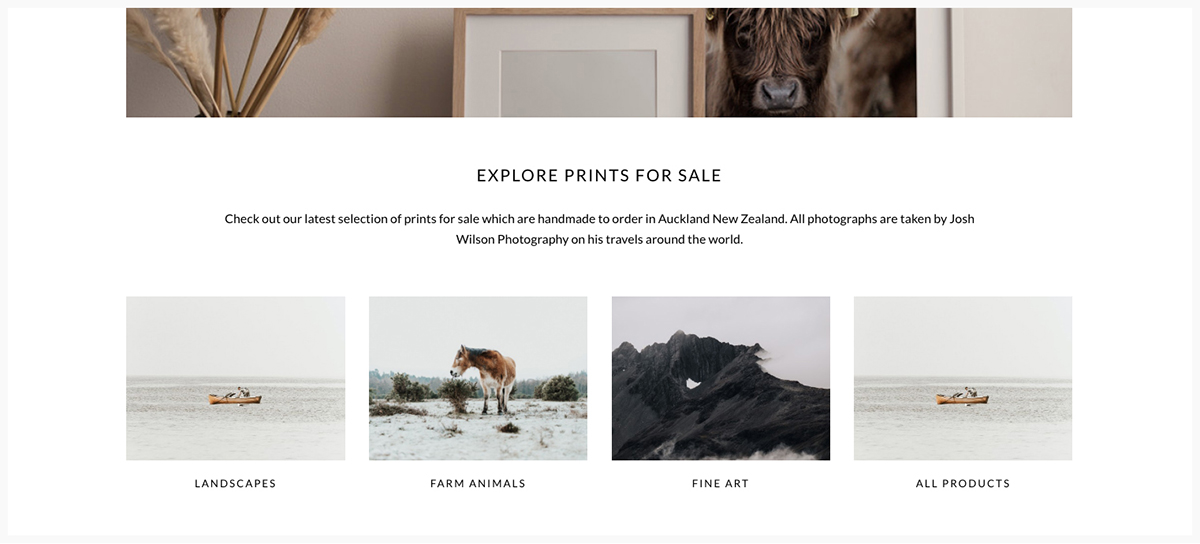
Update 3: Thumbnail Categories
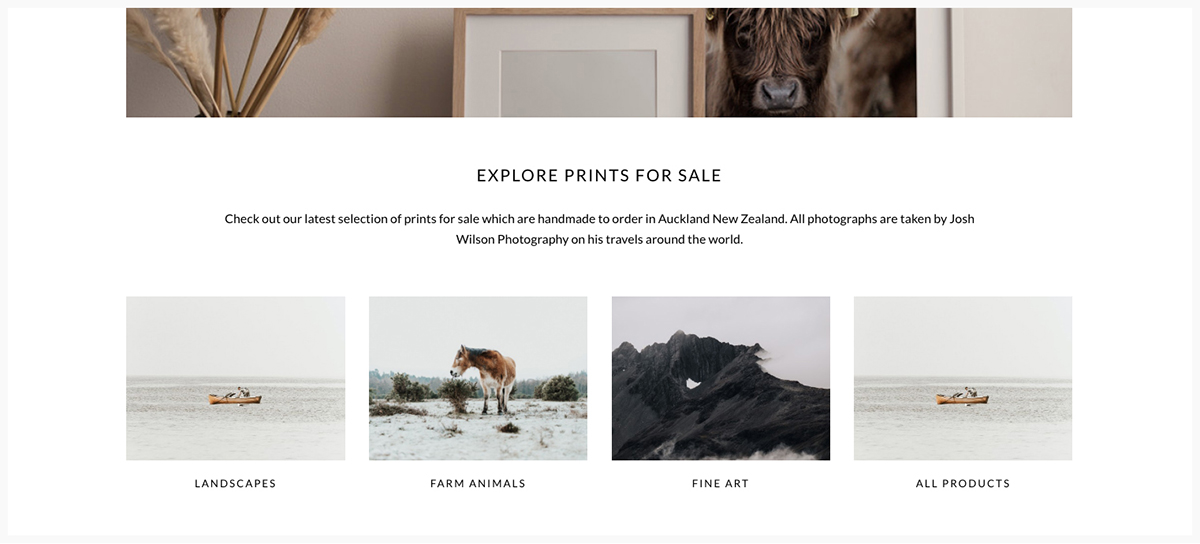
You can use Categories to sort your images into sub-folders e.g. landscapes, wildlife, urban. When we first launched, Categories displayed as a dropdown on the landing page. After many requests, we’ve introduced an optional new style that uses thumbnails (see the example below). To change the way Categories display, go to your main Workspace "Settings", select “Image Gallery Styling” and change the default category style to Thumbnail.


loading...





Email: info@queensberry.com
Free Phone Numbers:
New Zealand: 0800 905 905
Australia: 1800 146 251
USA: +18668350851
UK: 0800 808 5271
Canada: +1 855 581 0370